Для DLE есть несколько платных плагинов для AJAX-навигации или AJAX подгрузки новостей в {custom}. Но мы не ищем лёгких путёв и не хотим платить за каждый домен...
Поэтому решил создать свой. Пораскинув мозгами, решил не умничать и взял за основу древнюю статью Sander'a "AJAX навигация в теге Custom - реализация".
Адаптировал, допилил, добавил, убавил... И получилось вот это ))
Установка:
1. Установить плагин.
2. Добавить в JS вашего шаблона:
JavaScript:
/* AJAX навигация в custom */
$(function(){
$('.custom_block').each(function(){
let id = $(this).attr('id'), page = localStorage.getItem('custom_'+id);
if(page != '1') custom_navig(id, page);
})
})
function custom_navig(id, p, t){
let hh = $('.header').height();
$.get(dle_root + 'engine/ajax/controller.php?mod=custom', {id:id, page:p}, function(d){
if(!t){
$("#" + id).html(d);
localStorage.setItem('custom_'+id, p);
} else {
t.remove();
$("#" + id).append(d);
localStorage.removeItem('custom_'+id);
$('html,body').animate({ scrollTop: $('#' + id + p).offset().top - (hh * 2) }, 600);
}
})
}Использование
HTML:
<div class="custom_block" id="lenta">{custom idblock="lenta" navtpl="custom_nav"}</div>В шаблоне custom_nav.tpl (или в любом, который вы указали) доступны теги:
[next]Текст[/next] - для вывода ссылки для подгрузки
[prev-link]Текст[/prev-link] - для вывода ссылки на предыдущую страницу
[next-link]Текст[/next-link] - для вывода ссылки на следующую страницу
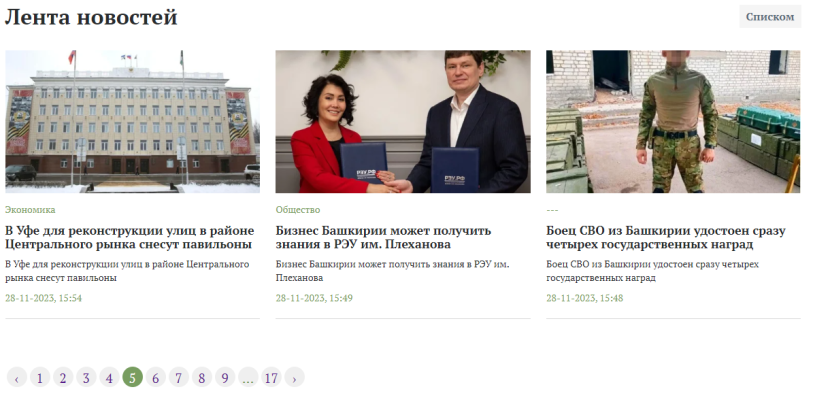
{pages} - для вывода списка страниц
Количество страниц до разделителя "..." указывается в функции custom_navig() в переменной $count (в движке где-то прописано это количество?).
P.S.: Тестировался только на DLE 17, но по идее должно работать и на более ранних версиях.
Update 11.12.2023: Поправил кэширование. Поправил запоминание страниц в постраничной навигации.
Файл перезалит! Необходимо переустановить плагин и заменить старый JS-код на новый!
Скачать бесплатно:
Для просмотра содержимого необходимо войти .
Последнее редактирование модератором: